CSS / JS Compression
At JoomlaShine.com, we've put great effort into optimizing our performance templates with multiple techniques such as image sprite, clean html code output and now one new step of CSS / JS Compression .
What it does is to combine all CSS / JS files into a single file and deliver it in GZIP compressed state to a browser. This feature significantly reduces http request to server and overall load size, resulting in 35% performance boost.

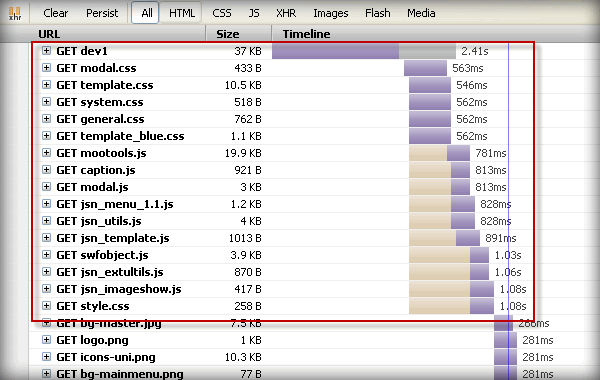
Before enabling CSS / JS compression

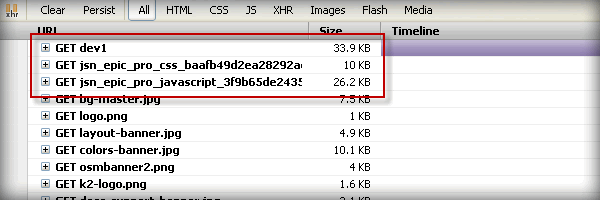
After enabling CSS / JS compression
CSS / JS Compression feature is enabled on this demo website. You can check the source code to see how it works.
Custom CSS File (s)
This feature allows you to load multiple custom CSS files with template default files. This feature is very useful when you have a dedicated CSS file for content styling.

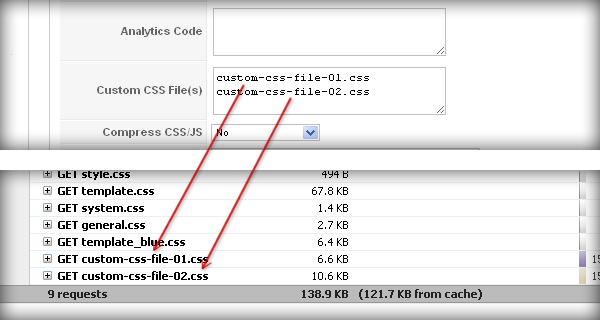
Custom CSS files are loaded with other CSS files
Just put custom CSS files to the template's CSS folder and define them in the template parameter Custom CSS File (s) each file name at a line. If you enable CSS / JS Compression feature, all custom CSS files will be compressed as well.
